
Now, I want these to all be vectors, so I'm going to choose high resolution, which makes the back to content 100% vectors, okay, rather than turning some things to images, and I hit OK. So what I can do when I've got something that is slightly more complex is to use the flatten transparency command. If I go ahead and try that, okay, you'll see it doesn't even become available here inside of the properties panel. Now I think here, with the paths, you can see it's done exactly that, but that would not happen with these brush strokes. You could use merge or trim, okay, to resolve that. Now, it used to be that if you had a clipping mask like this, you could go ahead and use one of the pathfinders. Now, if I come back out to preview just for a moment, we've got a couple of things we can do if we want to actually turn these into objects, and there are times when you might need to do that. Or if I go command Y, control Y back into outline mode, you can actually see those strokes. And as you can probably see, when I move my cursor around, some of the strokes highlight. And if I just go ahead, get my selection tool, and double-click outside, I am returned to the normal mode. You do have to be careful here, because these become very, very memory intensive after a while, but you can see how I'm getting a really nice effect just there, just by overlaying some of these different colors, moving from side to side as I brush. I'm going to increase the weight of the stroke for the next thing I draw, okay, like so, and you can see, it's really easy to build up a complex appearance. So I'll choose sort of a red color here, like so, and then brush across. I'm going to choose a slightly different color for this one. And this is a bristle brush that uses complex appearances, which you'll learn about later on to make brush-like strokes.

So I'll tap B to get to the brush tool, okay, and then I have my brushes here in a panel on the right-hand side, and I'm going to choose this brush here, the stippler brush, which should be in the default set. Now, we haven't covered that just yet, but for now, we'll just use one just to make some marks in here. And what I'm going to do here is use one of Illustrator's brushes. Now, with my selection tool, I'm just going to single click away from that, which now means I've deselected that circle. Anyway, I'll pick that up and I'll choose the draw inside mode, and you'll see, I get this special little preview here that tells me I'm in that mode. You'll see if I de-select it, that mode is then dimmed. And there's also draw inside, which only becomes available if you have an object selected, as I do here. Draw behind is the exact opposite of that, and you can access the modes down here in the bottom of the toolbox, and you can actually cycle through them using the shortcut shift D as well. Now, Illustrator has three drawing modes, draw normal, and in the draw normal mode, any new content is created on top of or in front of the existing content. We can also create clipping mask by using one of Illustrator's drawing modes as well. Easy to fix, just double-click, in I go, move that around, double-click outside, and it's done. Now, interestingly, I've just missed the top region just there. I can then double-click out of that, and it becomes part of the clipping group. Maybe rotate that around a little bit and bring it up there and give it a slightly different color, perhaps. If I want to add a new element, so let's just go ahead and tap L to get the ellipse tool here, and let's draw an ellipse, like so. So if I want to change things around, I can do that. If I double-click on it to go into isolation mode, I still have access to all of the content.

And you might be thinking, I wonder why such a thing exists? Well, it is super, super flexible.

However, if I go into outline mode, command Y or control Y, you can see they are all actually still there. The contents are now clipped to the boundary of that circle. It's command seven, control seven on Windows, but the command can also be found in the objects menu, just down towards the bottom here, like so. Now, there's a shortcut to create a clipping mask. I'm going to hold down the alt or option key and drag a copy of that circle over the shapes, like so, and then with my selection tool, I'm going to select both.
CLIPPING MASK ILLUSTRATOR SERIES
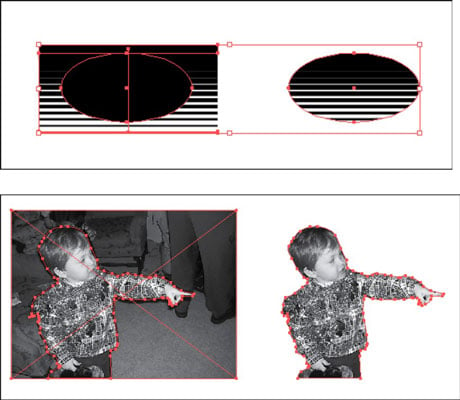
So what I have is I have a series of shapes here that I've bent around just a little bit, and I have this circle. We're going to have a look at two illustrations of that here in this movie.

Another method we have of kind of drawing by construction is clipping masks, and clipping masks are really useful because they're flexible.


 0 kommentar(er)
0 kommentar(er)
